The Reporting Project
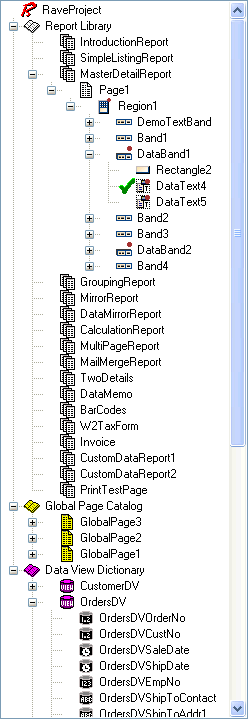
Most applications have more than one report in them. In fact, many applications have dozens or even hundreds of reports. Why should you be forced to manage your reports one at a time? That's why we built Rave around the concept of a reporting project, allowing you to quickly create, modify and maintain all reports in your application. You don't need to deal with many separate files since a reporting project is saved in a single .RAV file. Since this .RAV file can be external to your application, you can add or modify reports without having to recompile your application each time. If you don't want an external .RAV file, don't worry, you can stream this file anywhere you want including a blob field in your database. The Project Tree (shown at right) provides an efficient way to visually manage all of the reports in your project. It quickly tells you the structure of your reporting project and the types of components contained on each page with icons that are the same as the component buttons. The Project Tree also visually shows parent-child relationships, the print order of component as well as the current selection (green check marks). You can select components by clicking on the component on the Page in the Visual Designer or on the Project Tree. Non-visual components appear only in the Project Tree in order not to clutter up your report design. There are three main sections in the Project Tree: the Report Library, the Global Page Catalog, and the Data View Dictionary. Reports themselves can contain any number of page definitions. Global Pages are used to hold items that you want accessible to multiple reports. Global Pages are discussed further in the topic, Reuse and Maintenance Tools. Data Views contain your field definitions and provide a link to the data in your application. Data Views are discussed further in the DataBase Access topic. |

|